この記事を読むことで、初めてブログを作る時の大まかな手順と全体像を把握してもらえたらと思っています。
最初はブログの記事を書くまででも、一苦労することと思いますがみんな通る道ですので頑張りましょう。
そしてブログでお金を稼ぐには少しばかりの先行投資も必要となりますが、ブログは株やFXと違い超ローリスク、ハイリターンが狙えるものでもあります。
では行きましょう。
サーバー取得
まず収益化する為のブログを作るためには無料ブログでは無く有料ブログを作ることが必要です。
無料ブログでは”広告を付けることが出来ない”=”収益化できない”ことや、そもそもブログ自体の所有権が無料ブログを作っている会社にあり、”自分のものではない”という点で、有料ブログを作ることが必須です。
そこでまず、ブログを家に例えるなら、その家を建てる土地が必要です。それが「サーバー」だと思ってください。
「サーバー」にも多くの会社が色々な「サーバー」を出していますが、老舗であり、速度、安定性、料金の総合的なバランスからエックスサーバー![]() の一番安いプランがおすすめです。
の一番安いプランがおすすめです。
月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』![]()
ドメイン取得
次はドメインの取得をします。ドメインとはインターネット上の住所のようなもので、ネットを見た時のこの赤枠で囲った部分のことを言います。
![]()
この文字列を自分の好きなように決めて購入することができ、「サーバー」と「ドメイン」これら2つが有料ブログをする際の必要最低限の出費となります。
ドメインをどこで手に入れるかというと、
お名前.com![]() というサイトから購入することができます。自分の好きな文字列のドメインを取得しましょう。
というサイトから購入することができます。自分の好きな文字列のドメインを取得しましょう。
【早い者勝ち!】.com/.net/.jp ドメイン取るならお名前.com![]()
お名前.comのドメインをXサーバーに紐づける
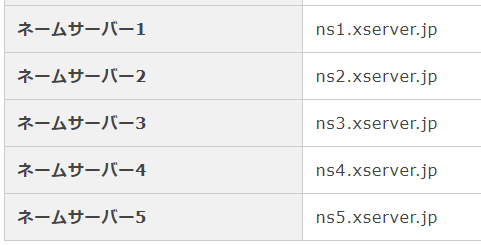
Xサーバー → サーバーパネル → サーバー情報 → ネームサーバー1~5を確認

お名前.com Navi→ドメイン一覧をクリック→新しく取得したドメイン名をクリック→ネームサーバー情報の「変更する」をクリック→またまた取得したドメイン名にチェックを入れて→「他のネームサーバーを利用」をクリック→1プライマリーネームサーバー~5までの欄にXサーバーのネームサーバー1~5の情報を入力→確認画面へ進む→設定する

Xサーバー→サーバーパネル→ドメイン設定→ドメインの追加設定→ドメイン名を入力→ドメインの追加
MySQL作成
Xサーバー→サーバーパネル→MySQL設定→MySQL追加→情報を入力し「確認画面へ進む」
次にMySQLユーザ追加→情報を入力し「確認画面へ進む」
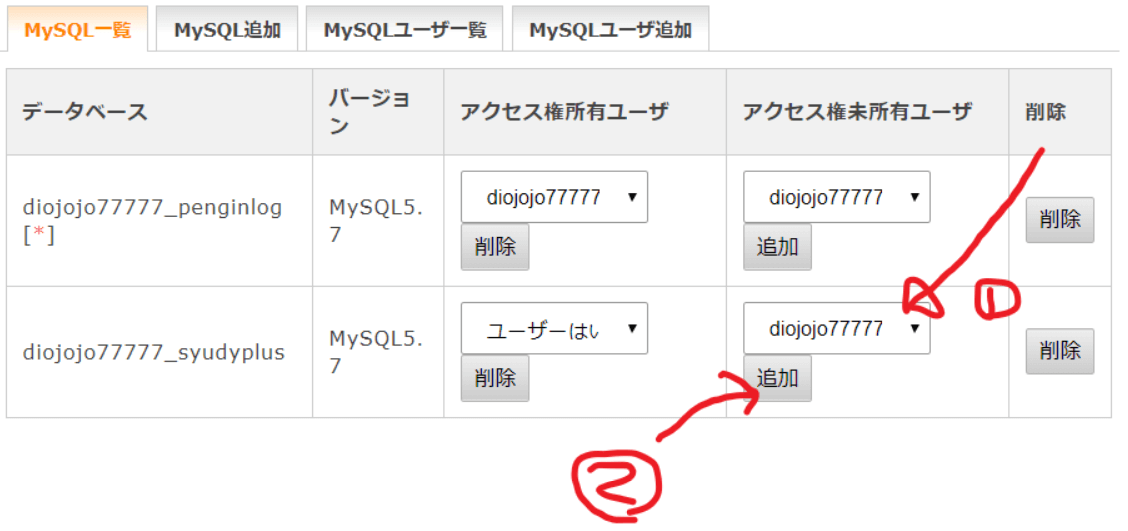
次にMySQL一覧→「アクセス所有権ユーザ」が最初は「ユーザーはいません」になっているので、「アクセス権未所有者ユーザ」から、所有権を持たせたいユーザを選び「追加」をクリック

WordPressのインストール
WordPressとはブログを作る装置です。「ブログ」そのものと言ってもいいかもしれません。
導入の仕方は2種類ありますが、下に書いてある①簡易インストールで出来ればもうそれで大丈夫です。②のやり方は飛ばしてください。
①簡易インストール
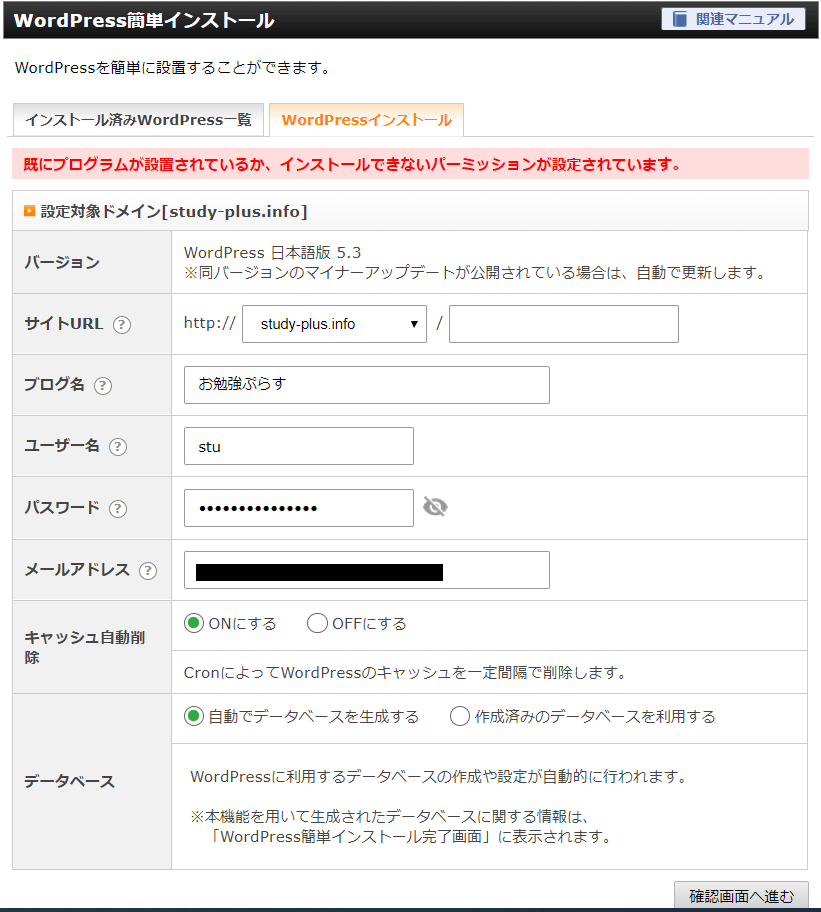
エックスサーバーではWordPressを簡単にインストールできるようになっていますので、この「簡単インストール」機能を使います。

②FTPを使ってインストール(FileZilla)
①https://ja.wordpress.org/download/(WordPress公式サイト)よりwordpressをダウンロード
②解凍→解凍したフォルダ内の「wp-confing.php」というファイルを同じフォルダ内にコピーして、ファイル名を「wp-confing.php」に変更
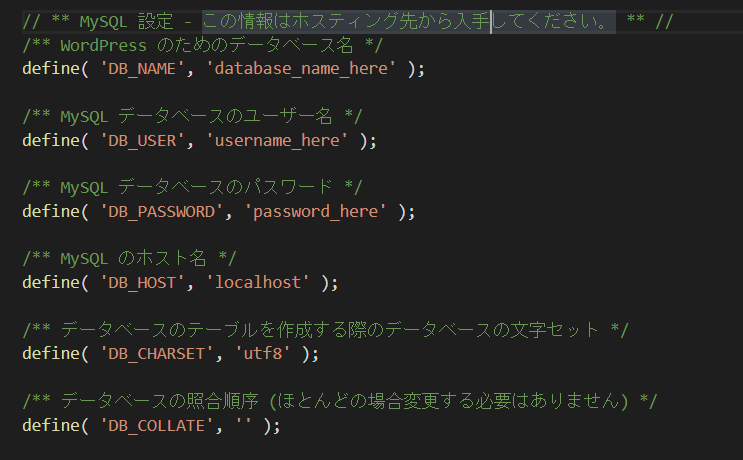
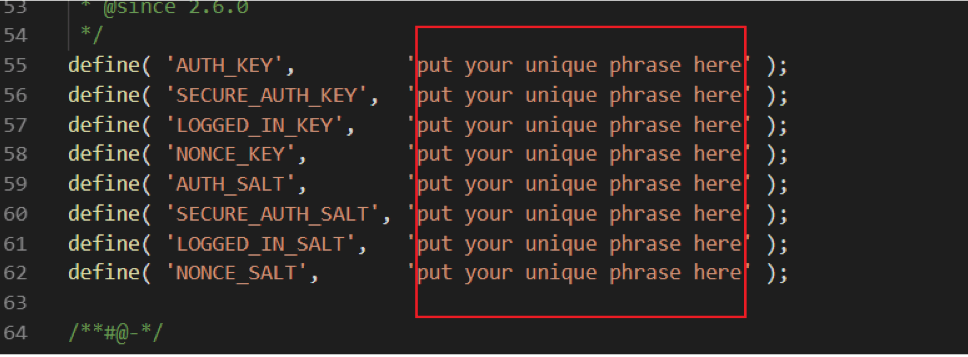
③これを開き(メモ帳では開かない)オレンジ色の部分を変更

- database_name_here → データベース名
- username_here → データベースにアクセス権を持つユーザーの名称
- password_here → データベースへアクセスするためのパスワード
- localhost → データベースのホスト名(IPアドレス)
上記はXサーバーのMySQL設定→MySQL一覧のところから見ることができる(パスワードは表示されないので、MySQL設定→「MySQLユーザ追加」を行ったときに設定したパスワードを入れる

④そしてさらに、このオレンジの部分も変更する。これは
https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org
にアクセスして表示されたものを全部コピーして貼りかえれば良い

これで編集は完了。
FTP(Filezilla)起動
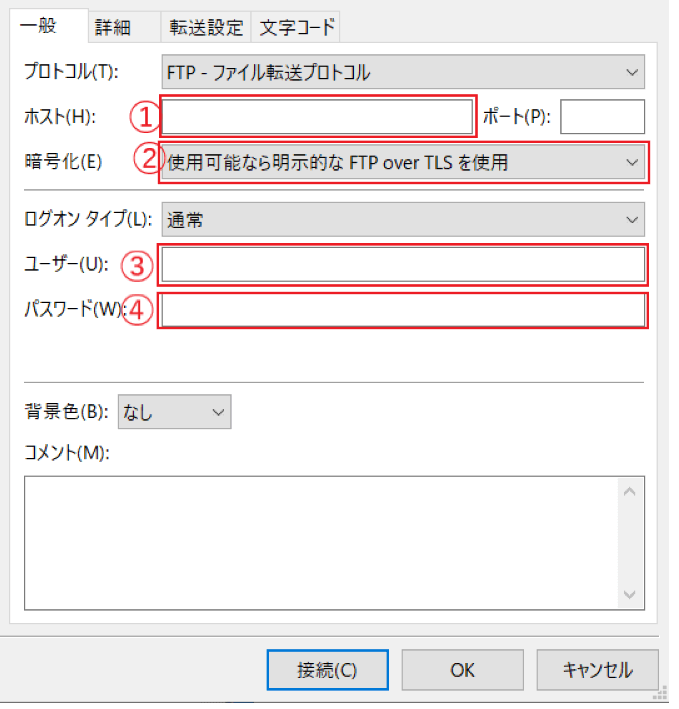
ファイル→サイトマネージャー→新しいサイト→画面右側の必要項目入力

ホスト名 : FTPホスト名(FTPサーバー名)
暗号化 : 「明示的な FTP over TLS が必要」に変更
ユーザー : FTPユーザー名(FTPアカウント名)
パスワード : FTPパスワード
※これらの情報は、Xサーバーを契約した時に送られてくる
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] (diojojo77777.xsrv.jp)
という題名のメールに記載されている

httpsへ設定変更(http→httpsへのリダイレクト設定)
ドメインは初期設定ではhttpとなっているので、セキュリティを強化する為にhttpsにしなければなりません。
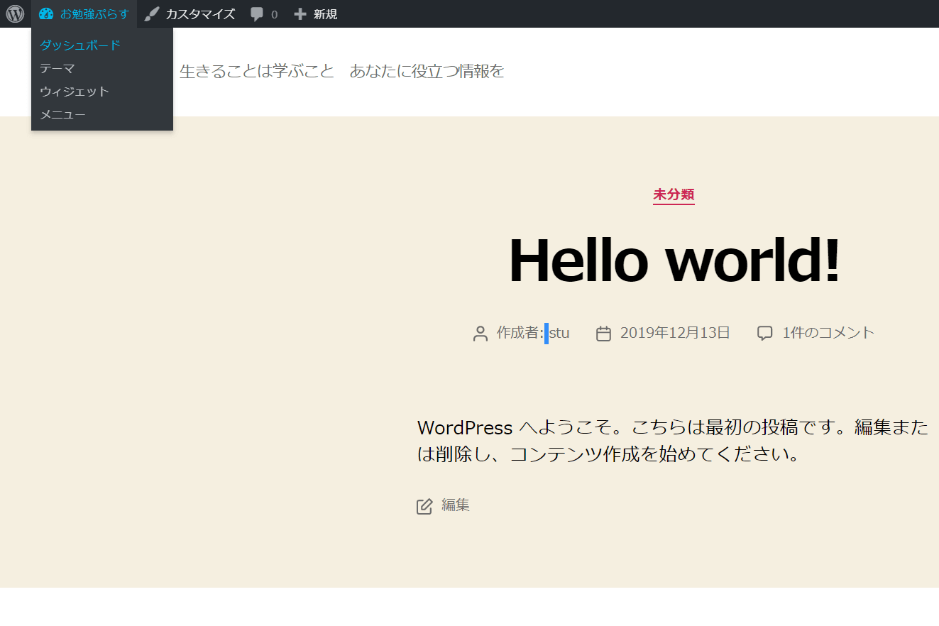
まず管理画面(ダッシュボード)へ行く。
管理画面への行き方は、検索窓にドメイン(URL)を入力するか、
ホームページの左上に並んでいる記号のどれかを押して、「ダッシュボード」と呼ばれる画面へ行く。


管理画面「ダッシュボード」へ行ったら「WordPressアドレス(URL)」の横にある文字列の「http」を「https」と書き換える
書き換えると「https」化は完了。

WordPress初期設定
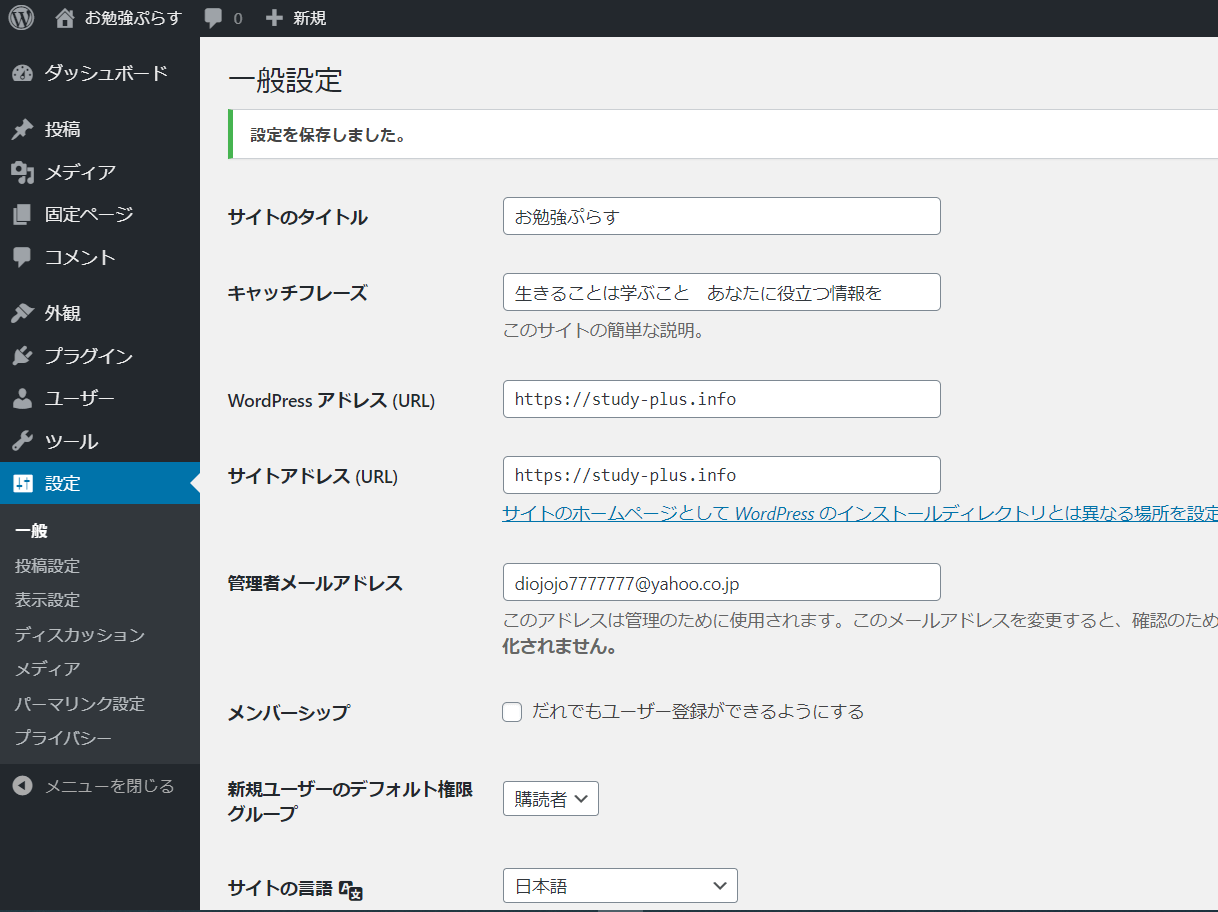
ダッシュボードの左下にある設定をクリックすると出てくる下記の7つを設定します
1 一般設定

| おすすめの設定 | 簡単な説明 | |
| サイトのタイトル | サイトのタイトル名 | あとから変更可能 |
| キャッチフレーズ | サイトの説明 | 自分のサイトがどんなものなのかを簡単に書こう。 あとから変更可能 |
| WordPressアドレス(URL) | サイトのURL | 必ずhttps://に変更 |
| サイトアドレス(URL) | サイトのURL (↑と同じ) | 必ずhttps://に変更 |
| 管理者メールアドレス | 自分が使っているメールアドレス | サイトにお問い合わせがあった時にこのメールに来る |
| メンバーシップ | チェック無し | |
| 新規ユーザーのデフォルト権限グループ | 購読者 | サイトを複数人で使いたい場合の設定。 とりあえずはこのままで良い。 |
| サイトの言語 | 日本語 | |
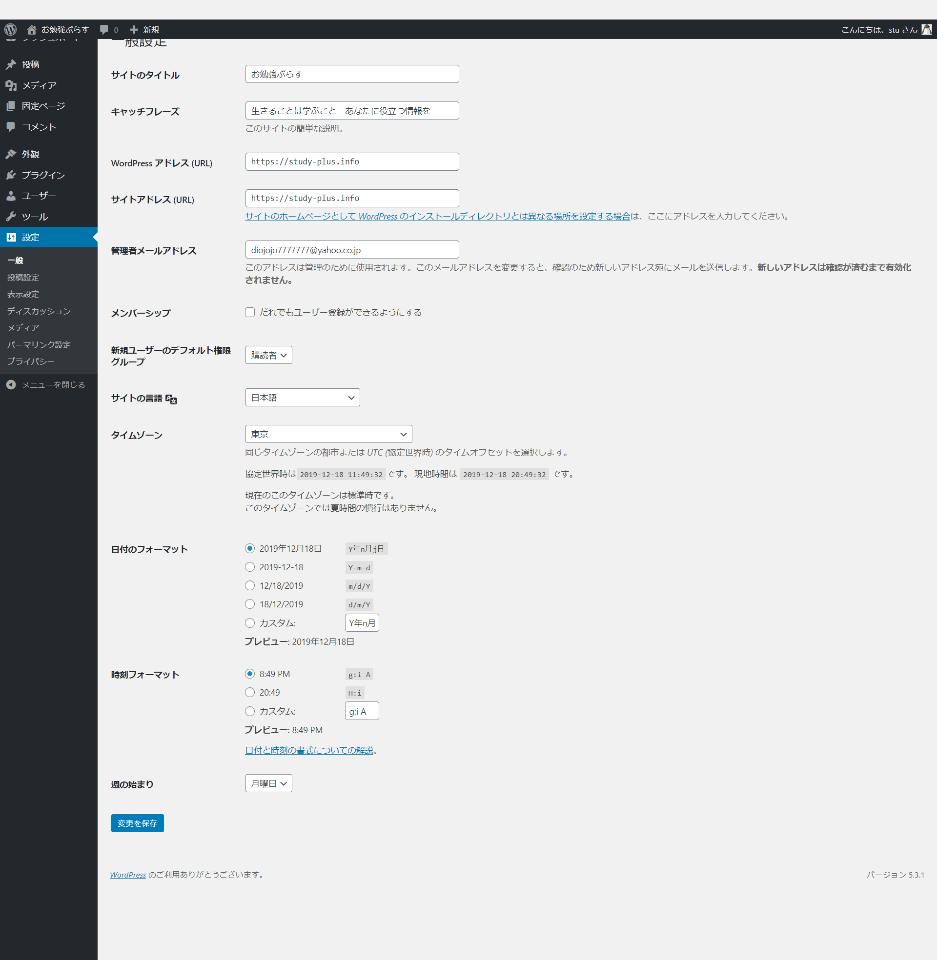
| タイムゾーン | 東京 | |
| 日付のフォーマット | 好きなもの | |
| 時刻フォーマット | 好きなもの | |
| 週の始まり | 好きなもの | 週の始まりは、サイトにカレンダーを設置することができるのですが、その時の設定です。
|
最後に「変更を保存」をクリック
・サイトタイトルとキャッチフレーズは合計で30字以内が理想
それは検索した時に出る自分のサイトとキャッチフレーズがWEB上で丁度全部表示されるからです。
・WordPressアドレス(URL)とサイトアドレス(URL)以外は全部後から変更できます。
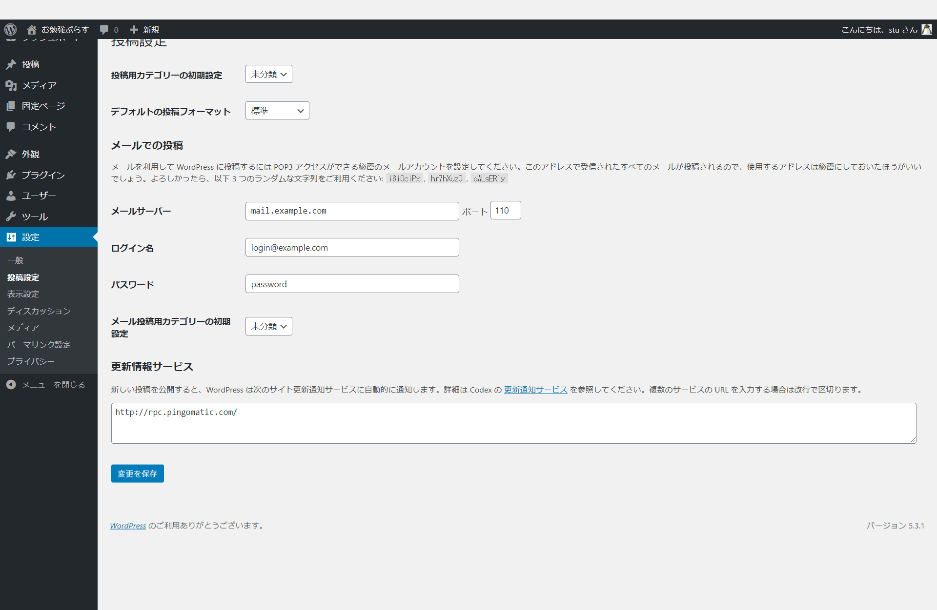
2 投稿設定

| おすすめの設定 | 簡単な説明 | |
| 投稿用カテゴリーの初期設定 | 未分類 | 投稿した記事はカテゴリー分けすることができる。このままだと「未分類」というカテゴリーに入った状態の記事が公開されるが、カテゴリーは自分で何個も作ったり消したり、記事を投稿したあとも全部変更可能なので最初はこれで良い |
| デフォルトの投稿フォーマット | 標準 | 投稿する記事の種類によって、記事の形を変えられる。上級者向け。 |
| メールサーバー
| mail.example.com ポート110 | メールで記事を投稿できる機能。使わないのでそのままにしましょう |
| ログイン名 | login@example.com | そのまま |
| パスワード | password | そのまま |
| メール投稿用カテゴリーの初期設定 | 未分類 | そのまま |
| 更新情報サービス
| http://rpc.pingomatic.com/
| 記事を投稿した時に、色々なサイトに「記事を投稿したよ」と伝えてくれるサービス。そのままで良い。 |
基本いじらなくて良い。
更新情報サービスのところだけ
以下を貼り付けても良い。貼らなくても良い。
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.dendou.jp
http://ping.feedburner.com
http://ping.freeblogranking.com/xmlrpc
http://ping.rss.drecom.jp
http://pingoo.jp/ping
http://rpc.pingomatic.com
http://rpc.reader.livedoor.com/ping
http://rpc.weblogs.com/RPC2
http://xping.pubsub.com/ping
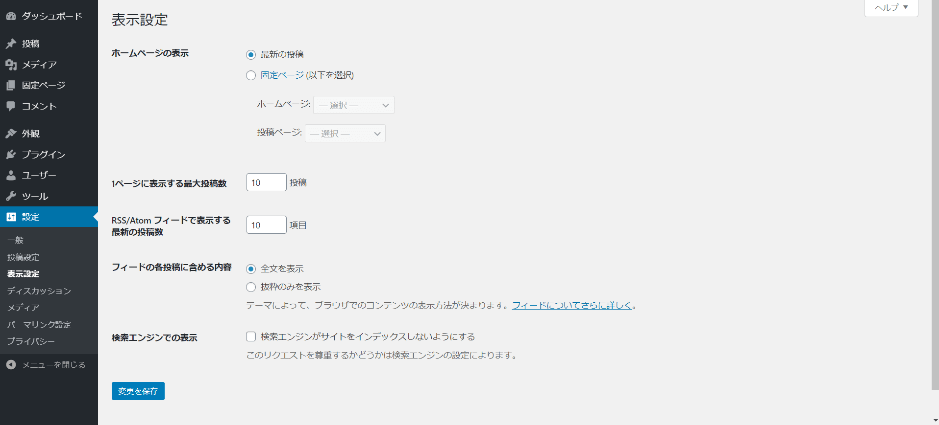
3 表示設定

| おすすめ設定 | 簡単な説明 | |
| 最新の投稿 | 最新の投稿 | サイトのトップ画面に、新しく投稿した記事が並ぶ設定 |
| 固定ページ | チェック無し | |
| 1ページに表示する最大投稿数 | 10 | サイトのトップ画面に、投稿した記事を何記事表示させるのか。5~10記事がいいでしょう |
| RSS/Atom フィードで表示する最新の投稿数 | 10 | このまま |
| フィードの各投稿に含める内容 | 全文を表示 | このまま |
| 検索エンジンでの表示 | チェック無し | 必ずチェックを外して空白にしましょう。作ったサイトが公開されなくなってしまいます |
4 ディスカッション
※ここでのおすすめ設定は基本的に外部(他のサイトやコメントを書き込んでくる「投稿者」とのやり取りや接触を「少なくする」設定にしています。どちらがいい悪いではないし、設定は後からでも自由に変更できるので、あなたの好みで設定していただいて大丈夫です。
| 項目 | おすすめ設定 | 簡単な説明 | |
| デフォルトの投稿設定 | 投稿中からリンクしたすべてのブログへの通知を試みる | チェック無し | 自分が書いた記事の中に他のサイトへのリンクを張った時、相手の方に通知が行きます。通知が行っても良いという方はチェックをしてください |
| 新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける | チェック有り | ↑とは逆に、他のサイトに自分のサイトのリンクが貼られた時に、自分に通知が来ます | |
| 新しい投稿へのコメントを許可 | チェック無し | 自分のブログの記事に、訪問者がコメントを残せるかどうかの設定です。 | |
| 他のコメント設定 | コメントの投稿者の名前とメールアドレスの入力を必須にする | チェック有り | 訪問者がコメントを記入する場合、名前とメールアドレスを入力しなければコメントできないようにします |
| ユーザー登録してログインしたユーザーのみコメントをつけられるようにする | チェック無し | ユーザー権限の設定をする項目です。よくわからない場合チェックを無しにします | |
| □日以上前の投稿のコメントフォームを自動的に閉じる | チェック有り □の中は「0」にする | チェック有りで、日数を入れると、その日数より前の投稿にはコメントできなくなります | |
| コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します | チェック有り | チェックを入れるとコメントの投稿欄に「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」というチェックボックスが出るようになります。これは欧州連合および英国のエンドユーザーへの対応で、EUデータ保護法という法律に関係しています。よくわからなければとりあえずチェックを入れましょう。 | |
| コメントを□階層までのスレッド (入れ子) 形式にする | チェック有り □には「5」を入れる | コメント欄の中で、コメントに対してコメントした時の「表示のされ方」の設定です。チェック有り無しどちらでも影響はありません。 | |
| 1ページあたり(1)□件のコメントを含む複数ページに分割し、(2)□のページをデフォルトで表示する | チェック無し (1) □は「50」 (2)□は「最後」にする | コメント数が多くなった場合に、1ページに表示できるコメント数を制限できる | |
| □コメントを各ページのトップに表示する | □は「古い」にする | 各ページのトップに表示するコメントを新しいものにするか、古いものにするかの設定です | |
| □コメントを各ページのトップに表示する | □は「新しい」にする | 書き込まれたコメントの表示順を決める | |
| 自分宛のメール通知 | コメントが投稿されたとき | チェック有り | コメントが書き込まれた時に自分のメールに通知が来るかどうかの設定 |
| コメントがモデレーションのために保留されたとき | チェック有り | 承認待ちのコメントが保留された時、自分のメールに通知が来るかどうかの設定 | |
| コメント表示条件 | コメントの手動承認を必須にする | チェック有り | コメントが書き込まれた時、自分が承認しないと表示されない設定 |
| すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする | チェック無し | コメントを書き込んだ投稿者を1度承認すると、その投稿者が以後コメントを書き込んだ時に自動で承認するかどうかどうかの設定です | |
| コメントモデレーション | □個以上のリンクを含んでいる場合は承認待ちにする | □は「2」とする | スパムコメントを承認待ちにすることで、表示を食い止める設定です。コメントの中に□に入れた数字より多いリンクが貼られている場合に承認待ちにします |
| コメントブラックリスト | コメントブラックリスト | 空白 | この空白の中に単語を書き込むと、その単語を含むコメントの内容、URL、メールアドレス、IPアドレスをブロックします。 |
| アバター
| アバターを表示する | チェック有り | アバターとは、サイト上で表示される自分の身代わりの写真のようなものです |
| 評価による制限 | G — あらゆる人に適切 | ここはGにしておきましょう | |
| デフォルトアバター | デフォルトアバター | ミステリーパーソン | コメントを書き込んだ人がアバターを設定していない場合に表示させるアバターです。 |
「変更を保存」を保存をクリック
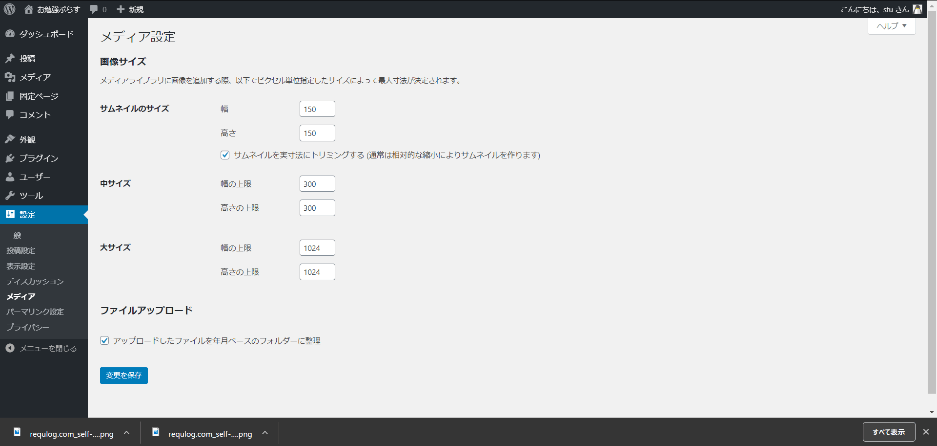
5 メディア

初期設定で大丈夫です
| 項目 | おすすめ設定 | 簡単な説明 | |
| サムネイルのサイズ | 幅 | 150 | そのまま |
| 高さ | 150 | そのまま | |
| サムネイルを実寸法にトリミングする | チェック有り | そのまま | |
| 中サイズ | 幅の上限 | 300 | そのまま |
| 高さの上限 | 300 | そのまま | |
| 大サイズ | 幅の上限 | 1024 | そのまま |
| 高さの上限 | 1024 | そのまま | |
| ファイルアップロード | アップロードしたファイルを年月ベースのフォルダーに整理 | チェック有り | サーバーへアップロードされたファイルの並びを自動で整理してくれます |
変更を保存をクリック
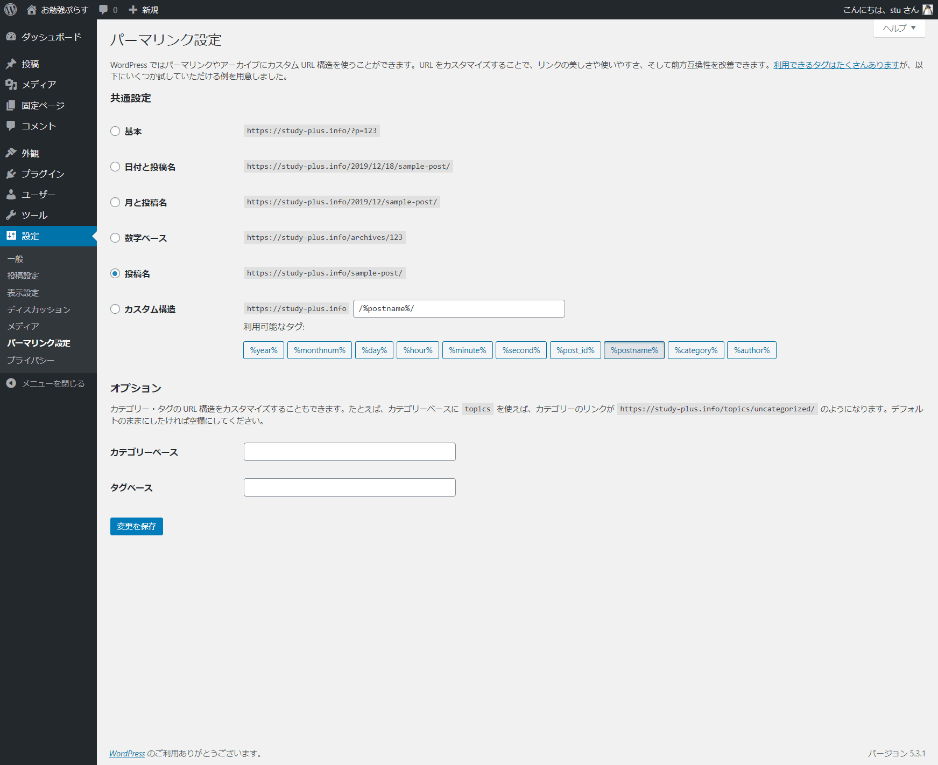
6 パーマリンク設定

パーマリンク設定
| おすすめ設定 | 簡単な説明 | |
| 共通設定 | 「投稿名」にチェック | なにか特別な事情が無い限り「投稿名」にしましょう |
| カテゴリーベース | 空白 | そのまま |
| タグベース | 空白 | そのまま |
パーマリンクとは記事のURLのことです。
あなたが記事を書くたびに、その記事にはURLがつけられます
例えば私のブログの記事である
エックスサーバーで「WordPress簡単インストール」ができない時の原因と対処法
という記事のURLを見ると
https://penginlog.com/easy-installation-is-not-possible/
となっています。
この文字列の構造は
https://サイトのアドレス /記事名/
というふうになっているのですが
https://サイトのアドレス /〇〇〇〇/
この〇〇〇に入る文字をどのように決めるかを指定できます
「投稿名」にすると自分で自由に〇〇〇〇の部分を決めることができ、のちのちサイトを改造した時に強さを発揮してくれます。
パーマリンクは1度決めるとあとで変更できません。
(※変更できるのですが、変更すると記事が「今までと異なる別な記事」とGoogleに認識されてしまいます。するとそれまで付いていたその記事の検索順位は無くなり、記事をお気に入り登録してくれた方がいたとしても、そのお気に入りから直接とんでくることができなくなります)
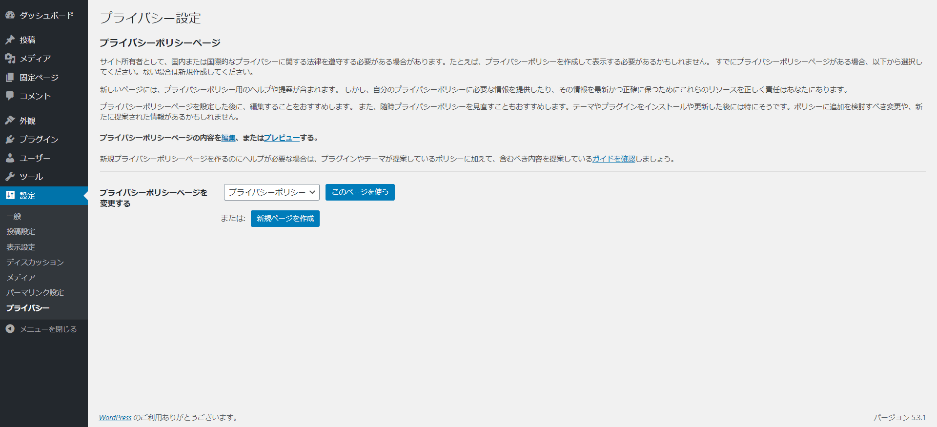
7 プライバシー

白い欄の中身が「プライバシーポリシー」になっていることを確認して「このページを使う」をクリックしましょう。
プライバシーポリシーとは個人情報についての取り扱い方法を定めた文章のことで、サイトやブログをやっている人はほとんどの場合、このプライバシーポリシーが記載された文章をサイト上に置かなければなりません。
さきほどの「
このページを使う」をクリックすると、プライバシーポリシー文章が自動で作られますが、それは「サンプル」であって、あとで書き直されければなりません。
ブログやサイトをつくってすぐにというわけではありませんが、記事をいくつか書けるようになったら修正することをおすすめします。
参考サイト
https://blog-tip.com/wordpress/privacy-policy-template/
メタ情報の削除
メタ情報とはあなたが「自分のサイトをいじくったりする為の情報」みたいなものです
例えばWordPressを入れてトップ画面を見ると右下の方の「メタ情報」のところに「サイト管理」がありますよね?
「サイト管理」=「ダッシュボード」つまりこれは、あなたのサイトの管理画面へ飛ぶリンクです。
サイトの訪問者があなたのサイト管理画面へ行ける「道」を作っておくのはとても危険なので消しておきましょう。
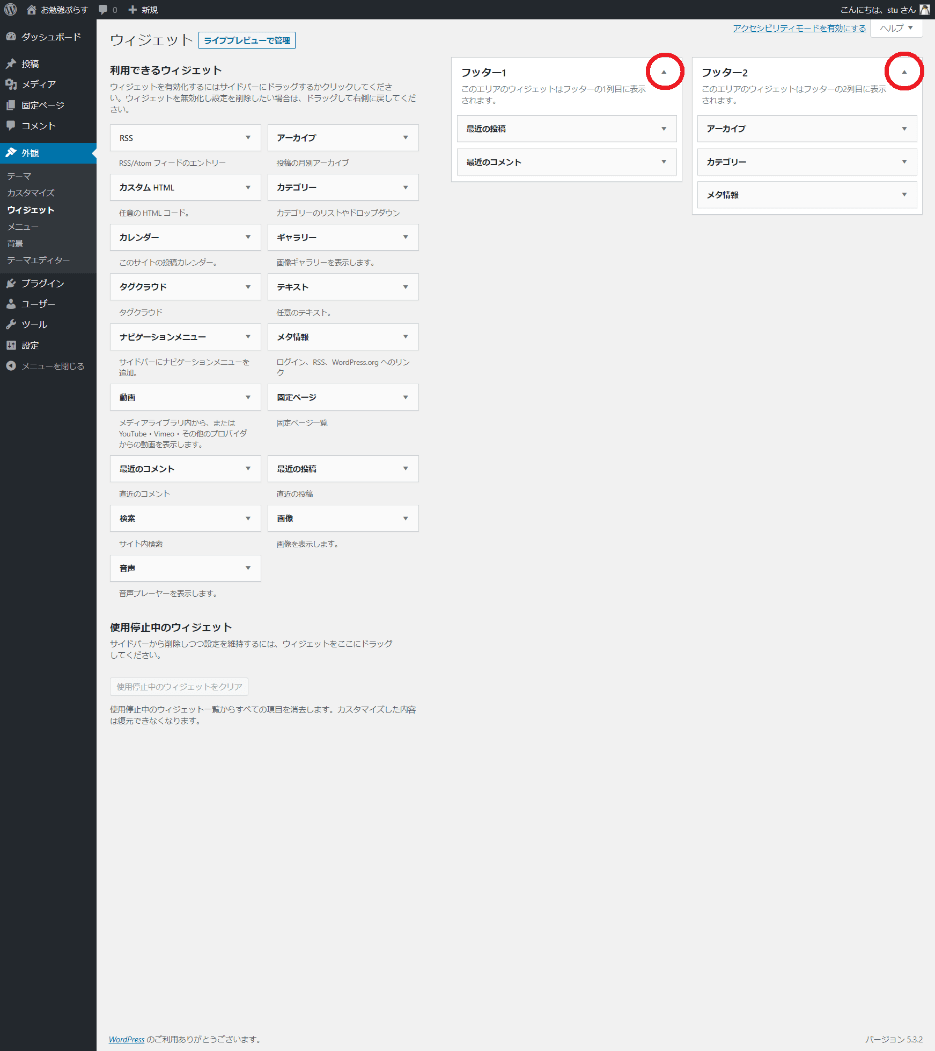
↓の初期設定のままのブログトップページを見ると、右下の方に「メタ情報」と書いてあるのが確認できると思います。

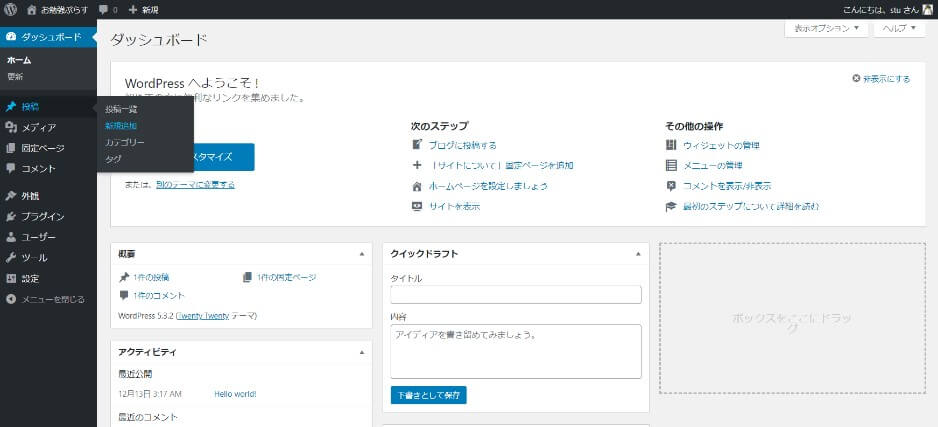
「メタ情報」と書いてある部分を削除する為にダッシュボードに行きます。

赤マルの部分をクリックして情報が見えるようにします

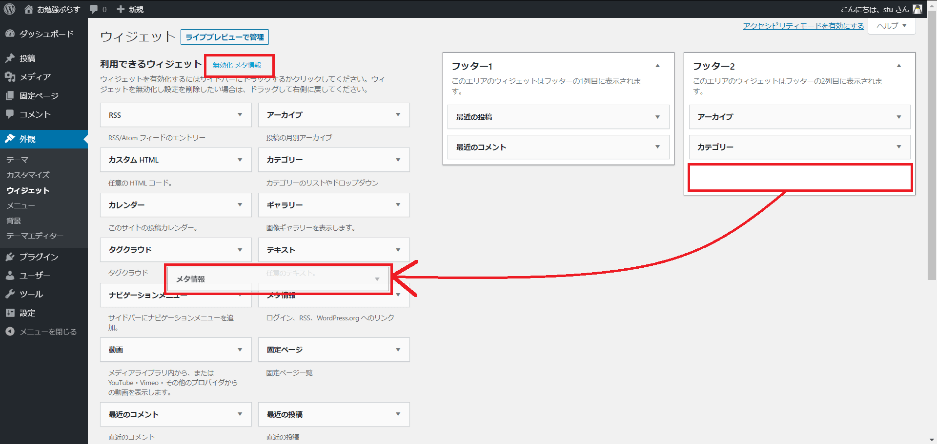
「メタ情報」の部分をドラッグして画面左の方へ持っていきます
この時、画面左上の方に「無効化メタ情報」と表示されています。

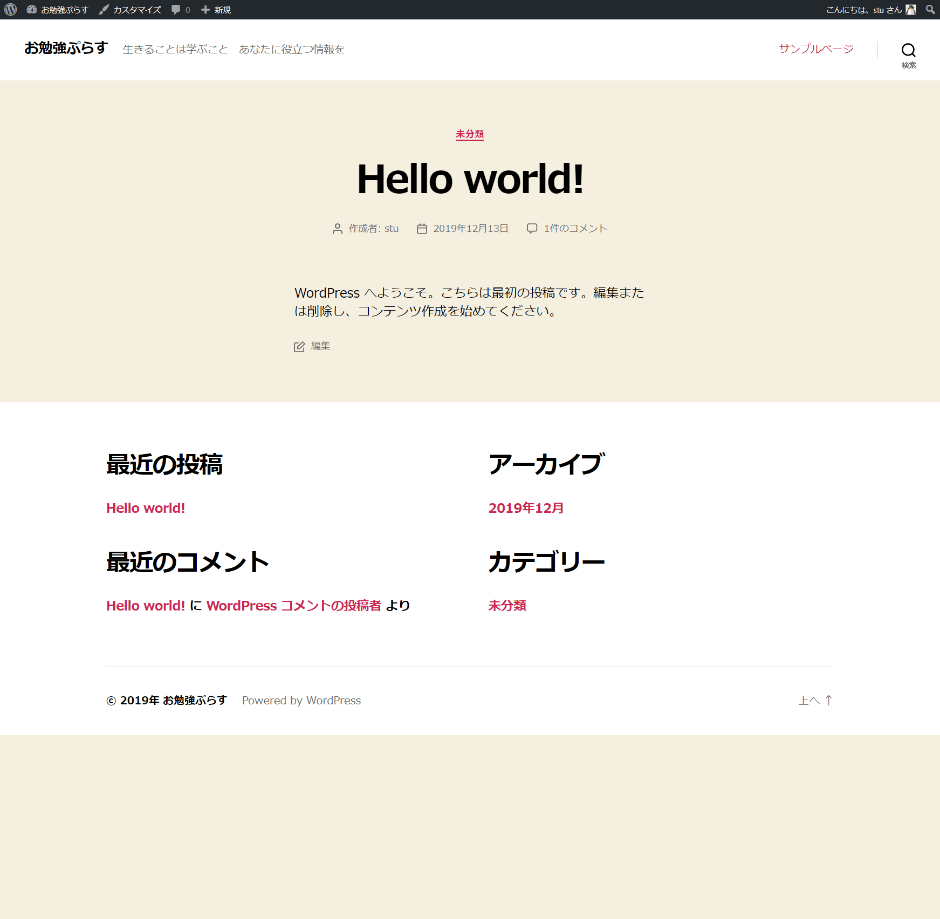
トップページへ行き確認してみると、「メタ情報」が消えています。

ここまででやっと記事を書く準備が整いました。
試しに記事を書いてみよう
ダッシュボード(管理画面)→投稿→新規追加→記事を書く→公開する→公開→自分のサイトのトップ画面へいってうまくいったか確認

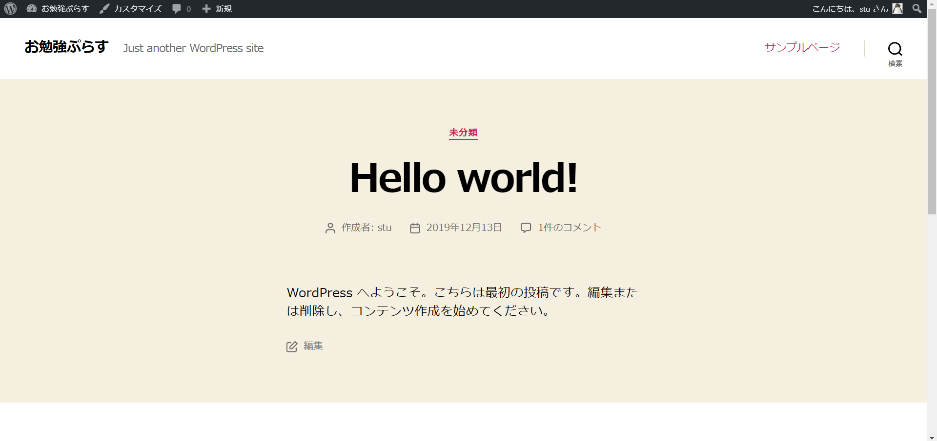
↓「犬と暮らしたい」というタイトルの記事を書きました

トップ画面を見ると太文字で「犬と暮らしたい」と「Hello world!」というものが見れる。
これは「Hello world!」というタイトルの記事と、「犬と暮らしたい」というタイトルの記事の合計2つがトップ画面に表示いるということです。
タイトルをクリックすると、その記事の内容を全て見ることができます。

テーマの設定
さて、記事を書けるまでに到達できたでしょうか。
ここまでで一応、有料ブログを作り記事を書くという最低限のラインまで到達することができました。
しかし、これではまだ作ったブログの「パワー」が足りません。
「パワー」が足りないと検索されても上位に表示されるのが非常に困難となります。
そこでこのブログ(WordPress)に全身鎧を装備します。この鎧こそが「テーマ」と呼ばれるものです。
「テーマ」を導入することで、難しいサイト設計の知識が無くても簡単に
SEO(検索順位を上げる為の色々な設定)を強化してくれたり、
ブログの見た目を美しくしたり、
「目次」や「記事ランキング」を作れたりします。
このサイトでは【THE・THOR(ザ・トール)】というテーマを使用しています。
ちなみに「テーマ」自体は無料のものもあるし有料のものもあります。もちろん無料のものでも鎧の機能を発揮してくれるものはありますが、ブログで稼いでいる人の中で無料の「テーマ」を使用している人はごく稀な存在と言っていいでしょう。
【THE・THOR(ザ・トール)】は有料ですが、一度購入すると複数のブログで無制限に同時に使用することができ、一度購入すると他の人に紹介することでお金が貰えるという二重のうま味をもつものです。
はじめは無料のテーマから、と考えるのも普通でしょう。私もそうでしたから汗
しかしいつか有料のテーマにしてレベルアップしてやるぜ!と思っているなら、どのみち購入することになるのでなるべく早く結果を出したい場合には初めから有料のテーマをおすすめします。
【圧倒的にSEOに強く・上位表示されやすいWordPressテーマ】 THE・THOR(ザ・トール)
プラグインの導入
テーマ(鎧)の装備が終わったらお次はプラグインの導入です。
テーマのような全身鎧の装備とは違いますが、プラグインとは例えるならば魔法や武器といった感じでしょうか。
細かいけれど、こんな機能あったらすごく便利というスキルを1つずつ、付けたり外したりできます。
例えば、ブログに使う画像はそのまま使うとサイトが重くなり、表示スピードが遅くなることでGoogleからの評価が下がります。
ですので画像を自動で軽くしてくれるプラグインや、大量に届く迷惑メールをブロックしてくれるものなど色々あります。
ただ、このプラグイン自体にも重さがあるため何十個も入れるとサイトが重くなりますので、必要なものだけを入れ、無駄に入れないことをお勧めします。
ではおすすめのプラグインを簡単にご紹介します。
| Ad Invalid Click Protector | 例えば自分のブログに貼った広告が、自分も含めて誰かに連続でクリックされたとしましょう。それは違反行為とみなされてペナルティをくらいます。それを防いでくれます。絶対入れましょう。 |
| AddQuicktag | あらかじめ登録しておいたコード(HTML等)を簡単に呼び出し使うことができます。 |
| Akismet Anti-Spam (アンチスパム) | 記事へのスパムコメントや迷惑メールを自動で削除してくれます。 |
| Broken Link Checker | 自分のブログ内のリンク切れなどをお知らせしてくれます。絶対入れましょう。 |
| Classic Editor | 今のWordPressは「ブロックエディター」という新しい機能で文字を書いていきますが、人によっては使いにくい場合があります。このプラグインを入れると「クラシックエディター」と呼ばれる以前の方法で文字を書くことができます。 私はこれが無いと記事を作るのが厳しいです汗 |
| Customizer Export/Import | 「テーマ」のデータをインポートしたりエクスポートしたり出来ます。 必ず必要な時が来る。。と思います。 |
| Google XML Sitemaps | 自分のブログをGoogleに見に来てもらって、認識・評価してもらう為の「sitemap.xml」というものを自動で作ってくれるものです。必須です。 |
| WP Multibyte Patch | WordPressで日本語を使う時に、バグの修正等を継続して行ってくれます。必須です。 |
| TinyPNG – JPEG, PNG & WebP image compression | 画像を圧縮してサイトを軽くしてくれます。必須です。 |
これらは自分のブログのダッシュボードの「プラグイン」というところから探すことができるので、良かったら入れてみてください。
また使っていくうちに、自分でこれは要る、これは要らないなど分かってきますので、あとから調整していきましょう。
Googleアナリティクス登録
Googleアナリティクスとは、自分のブログが何人に見られたかとか、どの記事が評価が高いかといった分析を行うことができるものです。
※説明を2段階に分けます
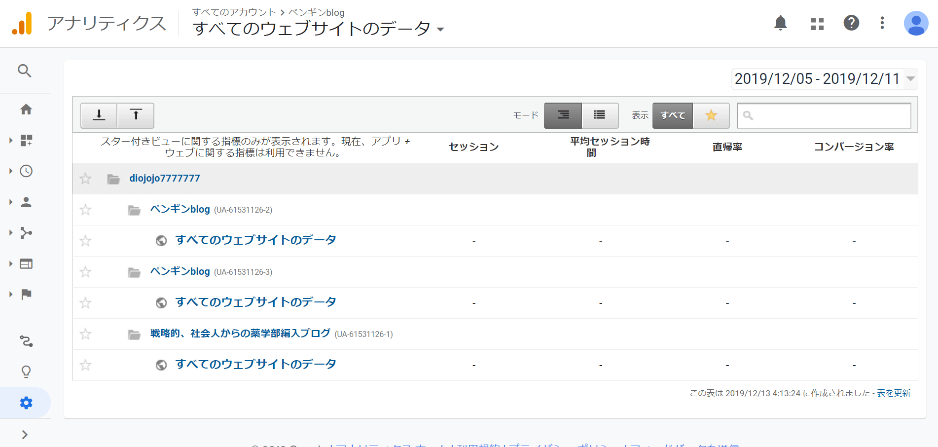
1 : Googleアナリティクスを検索し登録
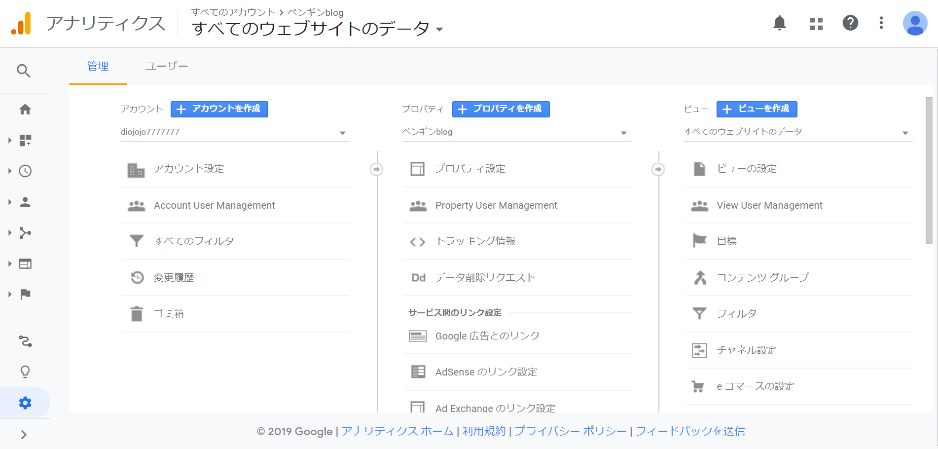
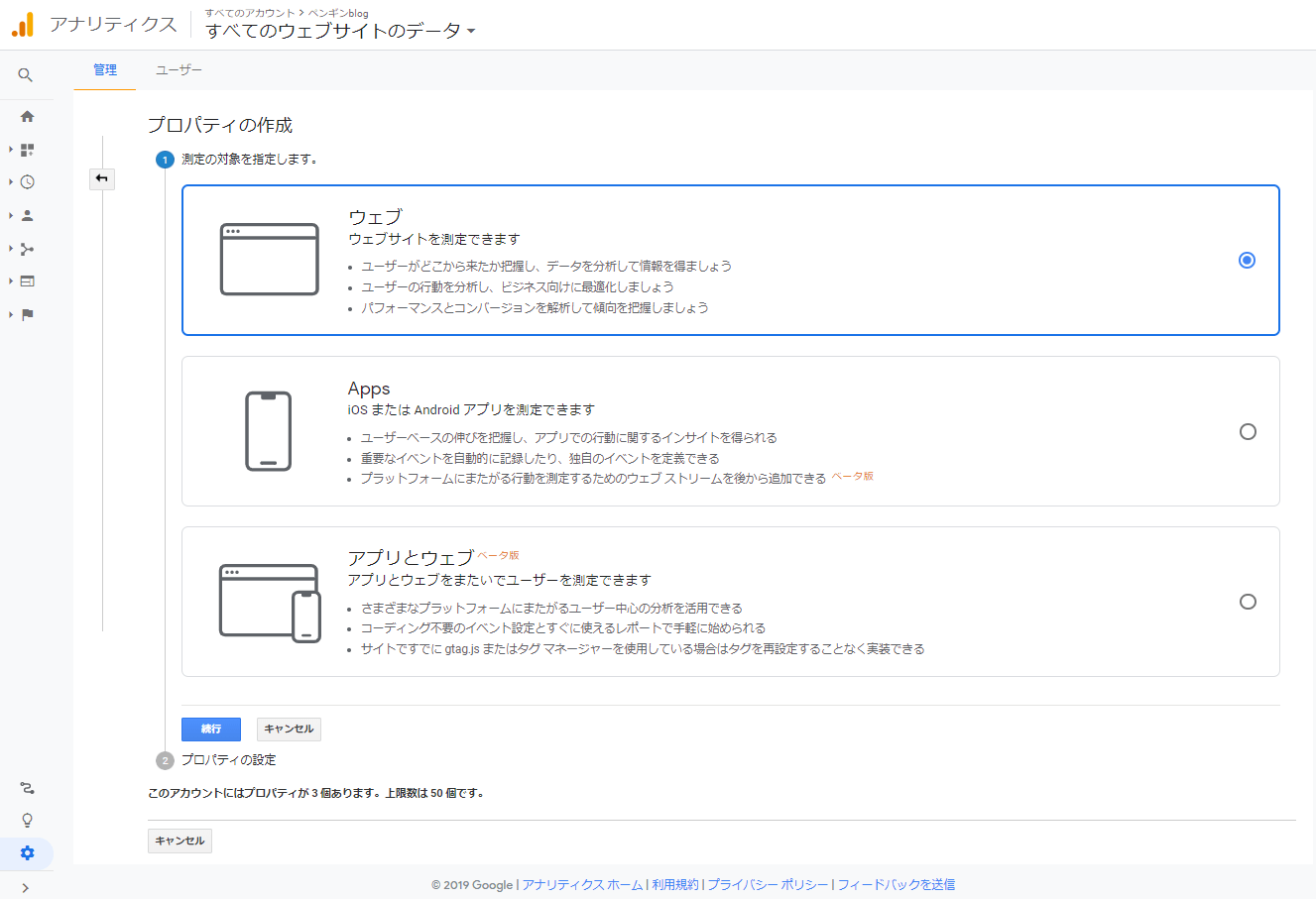
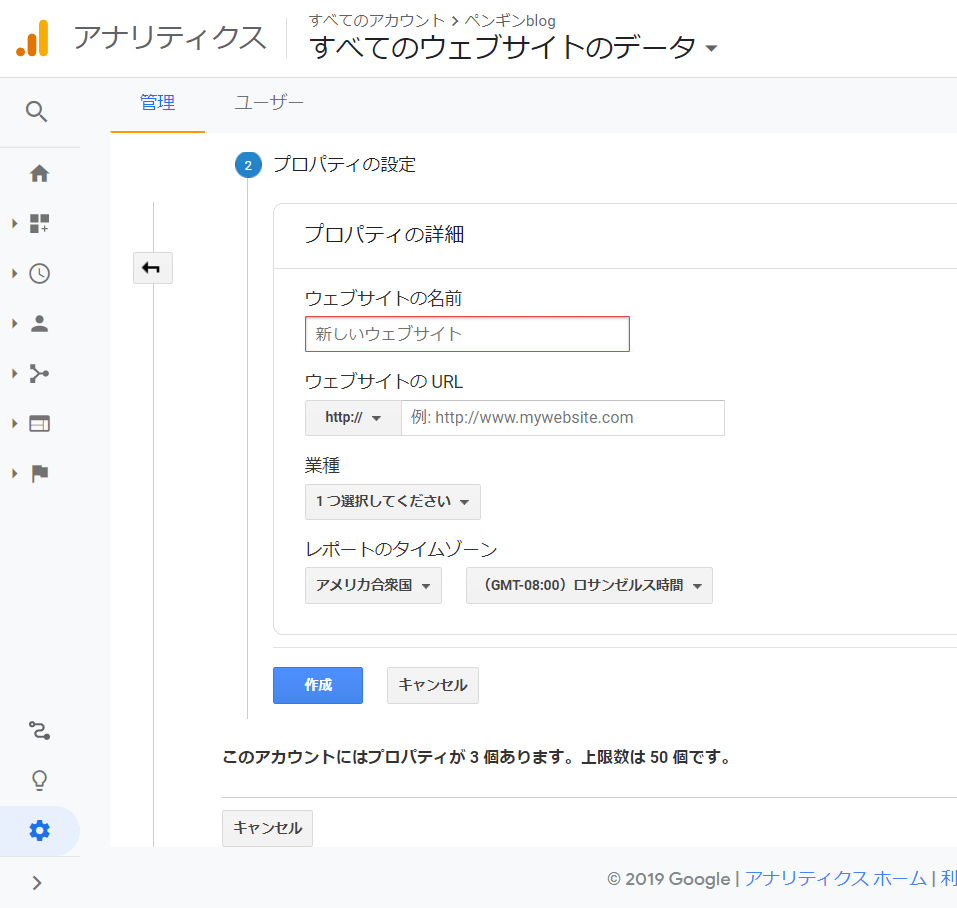
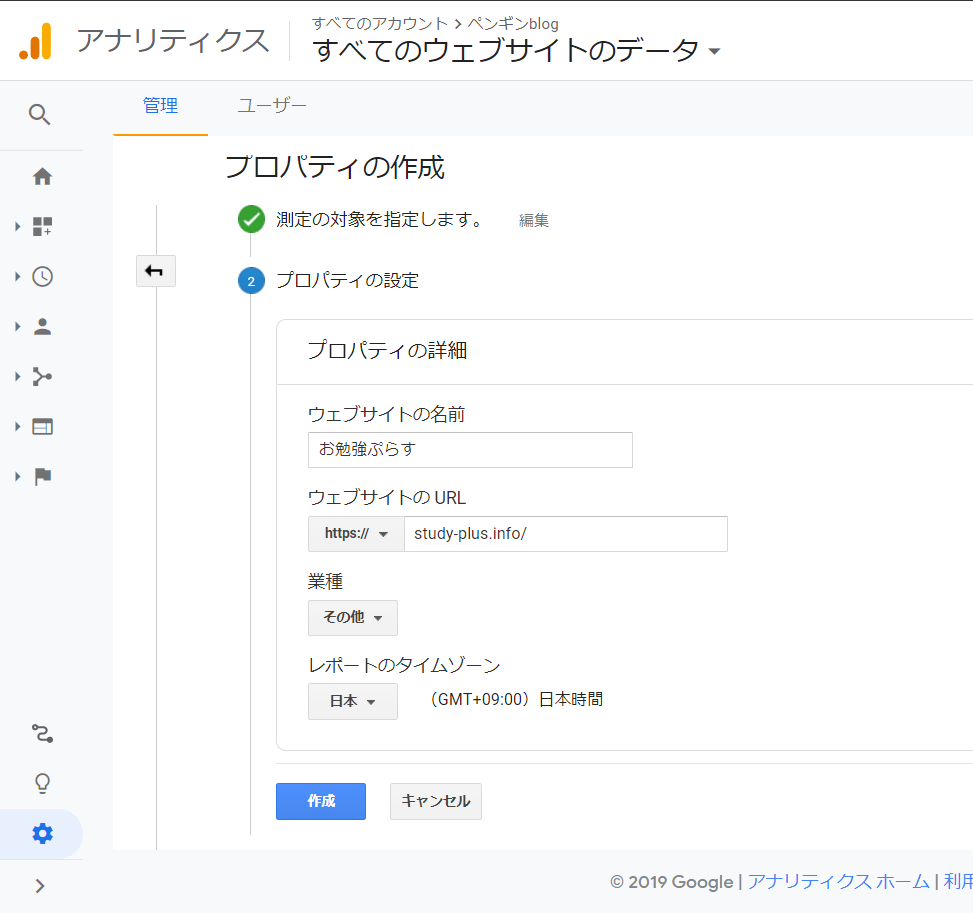
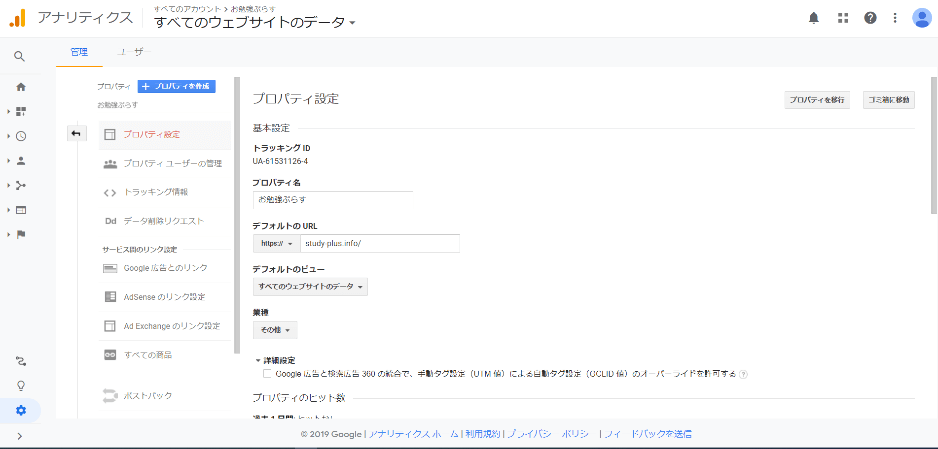
左下の「管理」→プロパティを作成→「ウェブ」を選択→「続行」→プロパティの設定画面で必要事項を入力→作成


普通のブログやアフィリエイトページをつくる場合であれば「ウェブ」を選択


※「http://」のところを「https://」に変更する

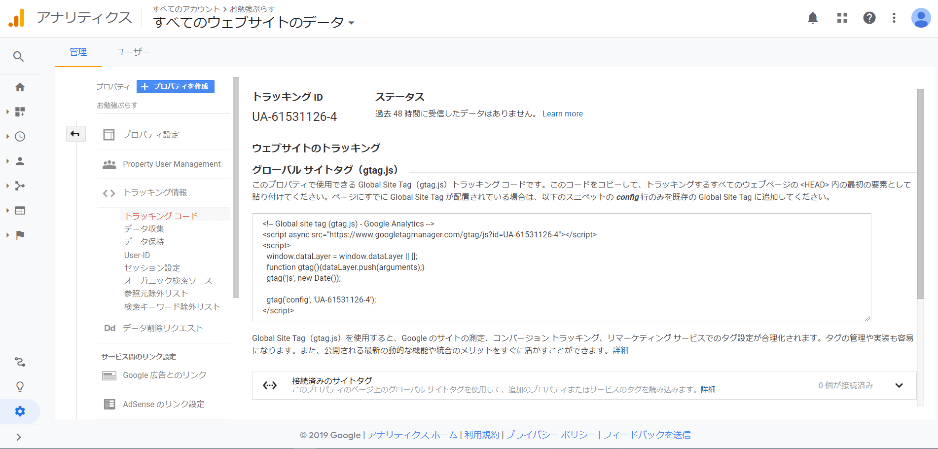
2 : グローバルサイトタグの設定
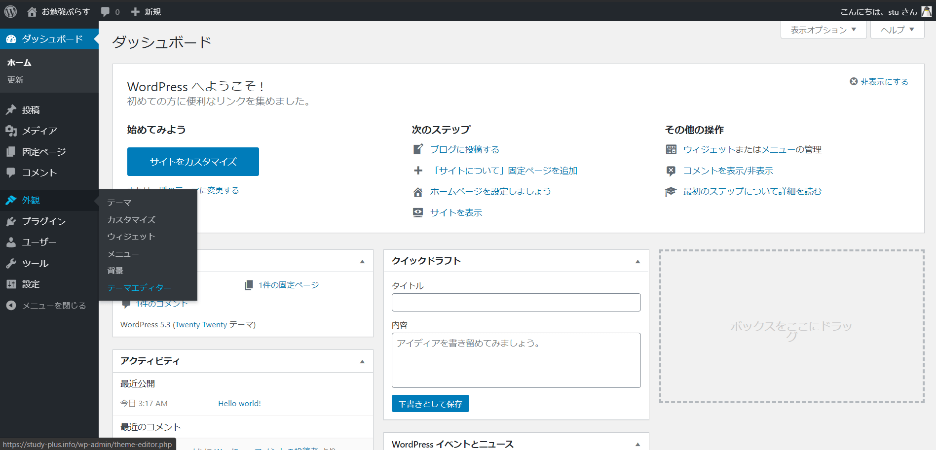
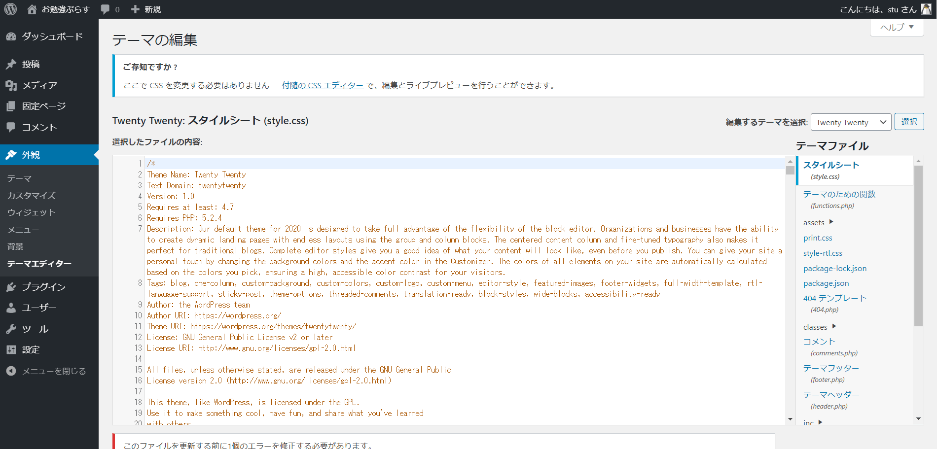
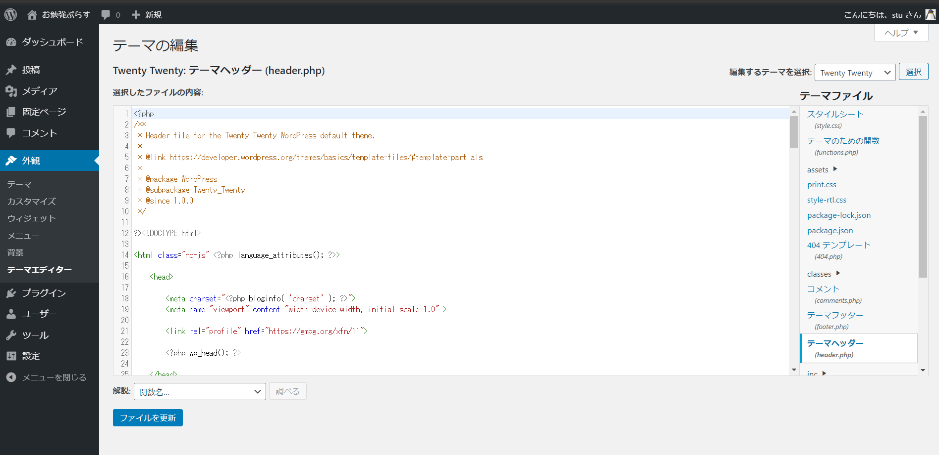
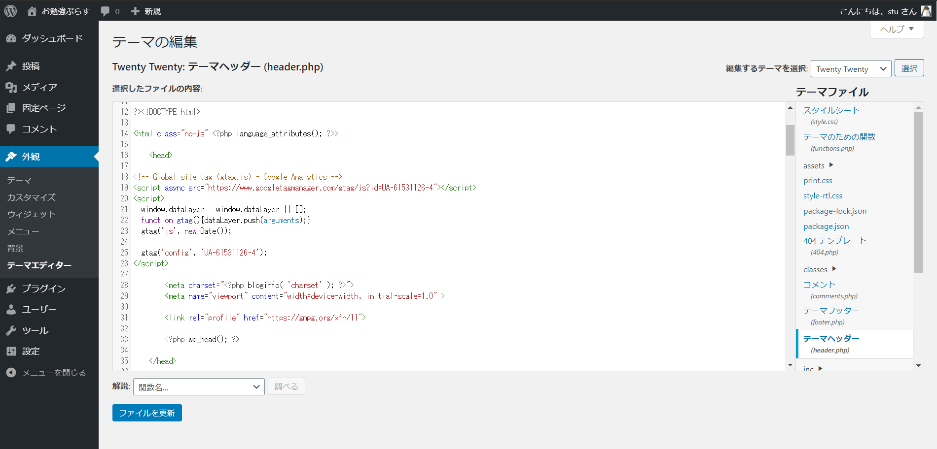
グローバルサイトタグの全文をコピー → WordPressの管理画面(ダッシュボード)に戻る → 外観 → テーマエディター → テーマヘッダー → <head>のすぐ下にグローバルサイトタグを貼り付け → ファイルを更新
※グローバルサイトタグの画面がわからなくなってしまった人は、Googleアナリティクス→管理→トラッキング情報→トラッキングコード→これでまた見れます。





3 : googleアナリティクスの設定がうまくいったかを確認する
Googleアナリティクス→管理→トラッキング情報→トラッキングコード→この画面上部のステータスと書いてあるところを見る→とりあえず「テストトラフィックを送信」をクリック。→「過去 48 時間にトラフィック データを受信しています。」となれば設定完了です。
※「過去 48 時間に受信したデータはありません。」と書いてあればまだアナリティクスを使用できていないことになるが、必ずしも設定が間違っているという訳ではありません。もし設定してから2日経ってもここに変化が無い場合は設定が間違っている可能性があります。しばらく待ってみましょう。
プラグインでの設定
トラッキングID登録→wordpressのプラグインであるAll in One SEO packを導入して、一般設定のgoogleアナリティクスの欄にトラッキングIDを登録→登録されたかを確認、アナリティクスのトラッキングIDの画面で過去48時間以内に~が更新されているか確認
※↑は「All in One SEO pack」というプラグインを導入してる場合のみで、導入していなければ飛ばしてください。
サーチコンソール登録
searchconsole(サーチコンソール)もGoogleが提供しているサイト分析ツールです。自分のブログをより良いものにしていくためには必須と言っていいでしょう。
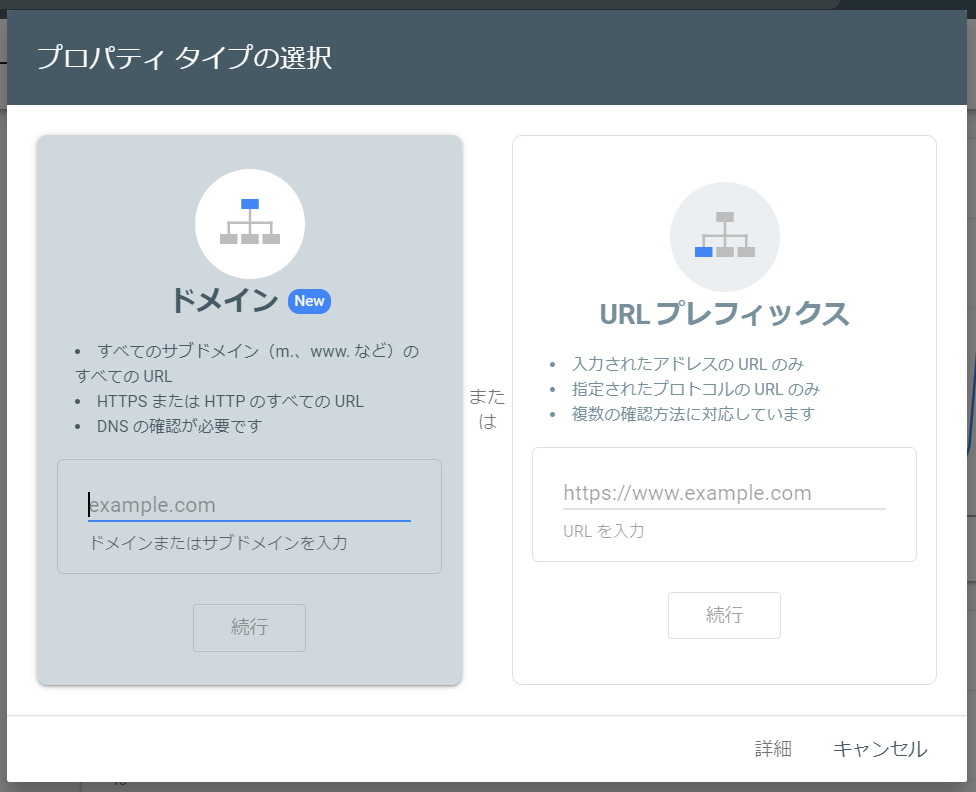
サーチコンソール左上のプロパティ選択部分をクリック→プロパティの追加→プロパティタイプの選択で「ドメイン」の方に自分のサイトのドメインを入力(http://やhttps://、最後の/などは書かない。https://study-plus.info/ならstudy-plusのみ)→続行
「ドメイン」はGoogle推奨。詳しい説明はここでは省きます。
※注意 ドメインを選択するとSearch Consoleと連携できないので、とりあえずURLプレフィックスを選択する


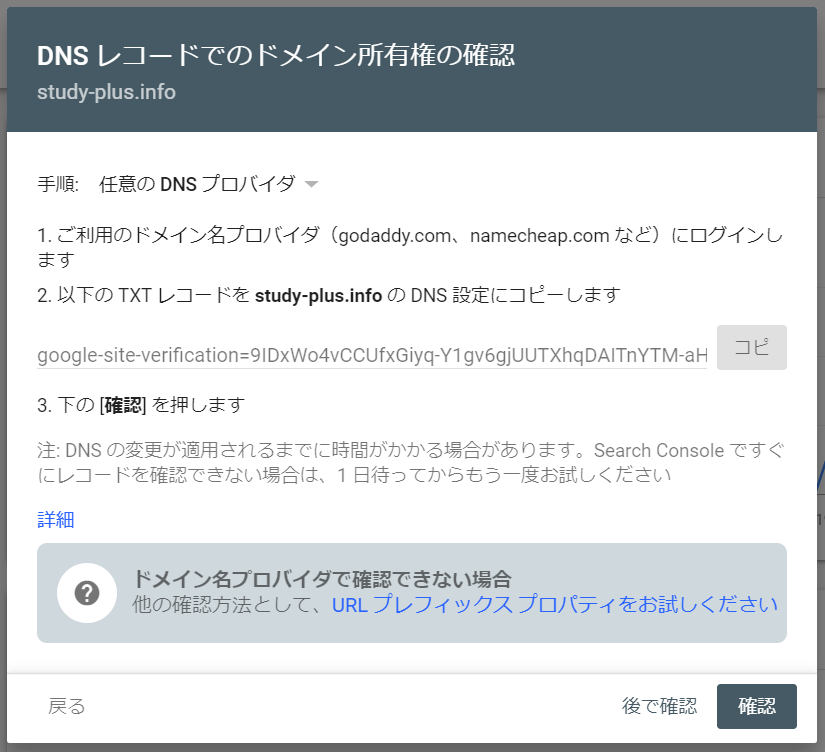
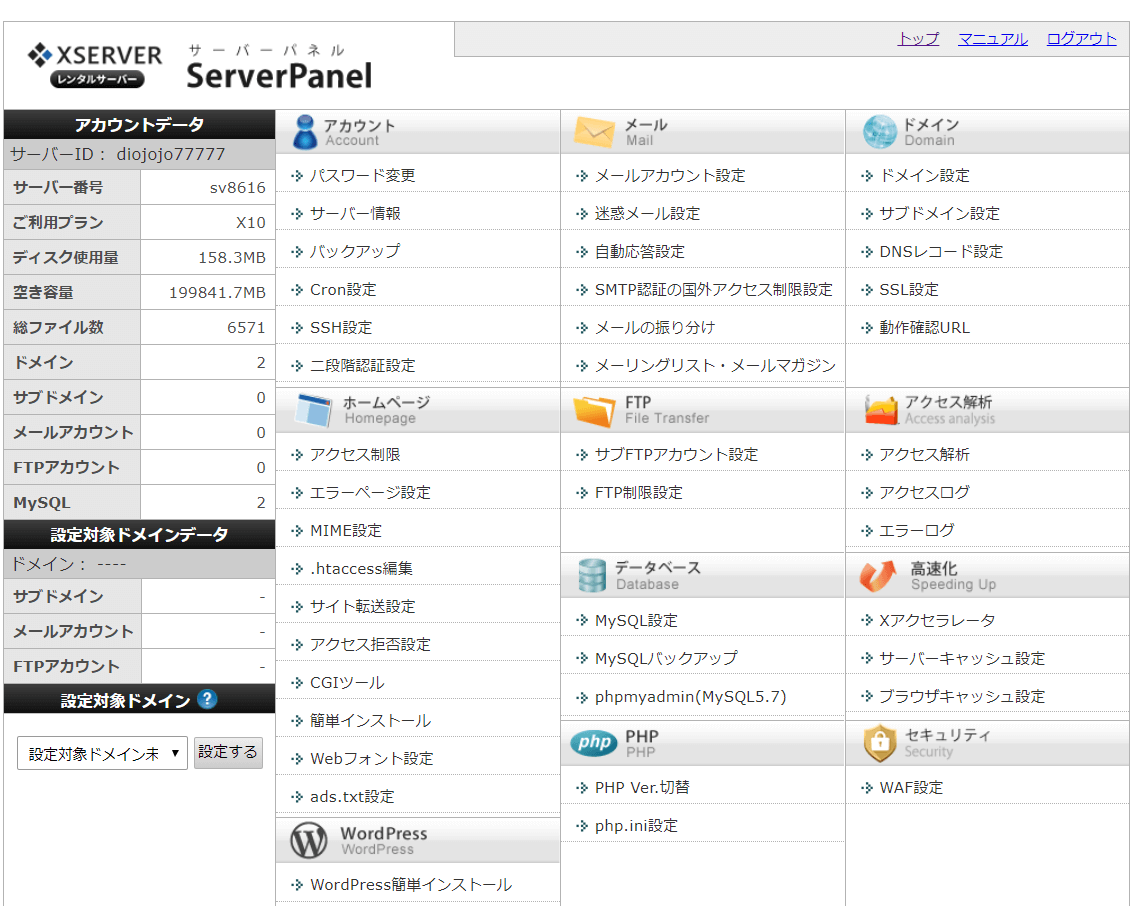
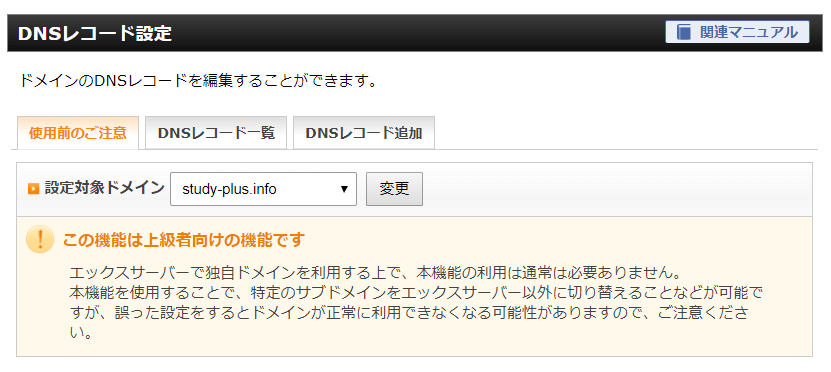
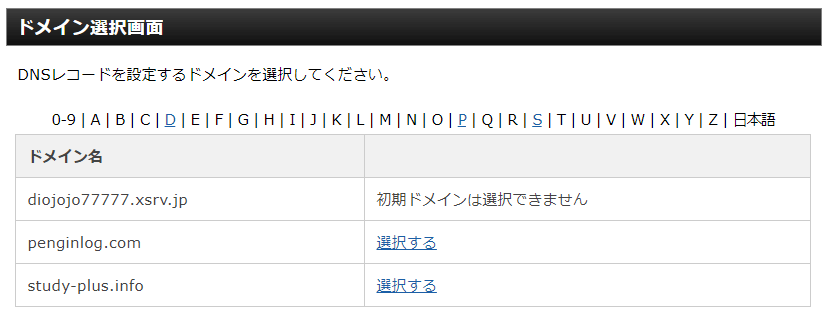
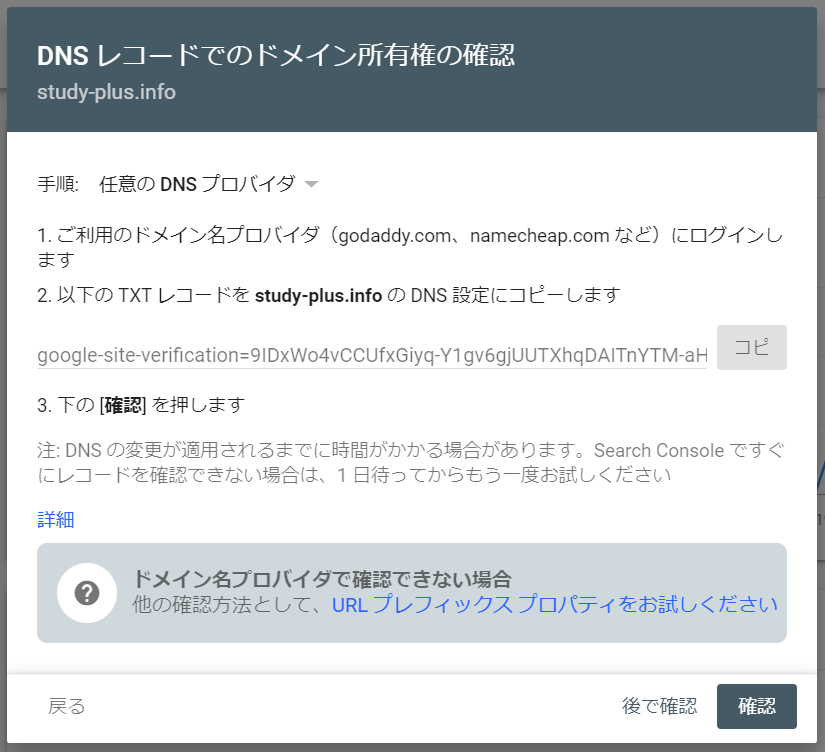
エックスサーバーサーバーパネル→DNSレコード設定→ドメインを選択して→DNSレコード追加→確認画面へ進む→追加する→サーチコンソールに戻り「確認」をクリック



ホスト名:空白
種別:txt
内容:サーチコンソールの「DNSレコードでのドメイン所有権の確認」のコピー部分を貼り付ける
優先度:そのまま



Googleアナリティクスとサーチコンソールを連携させる
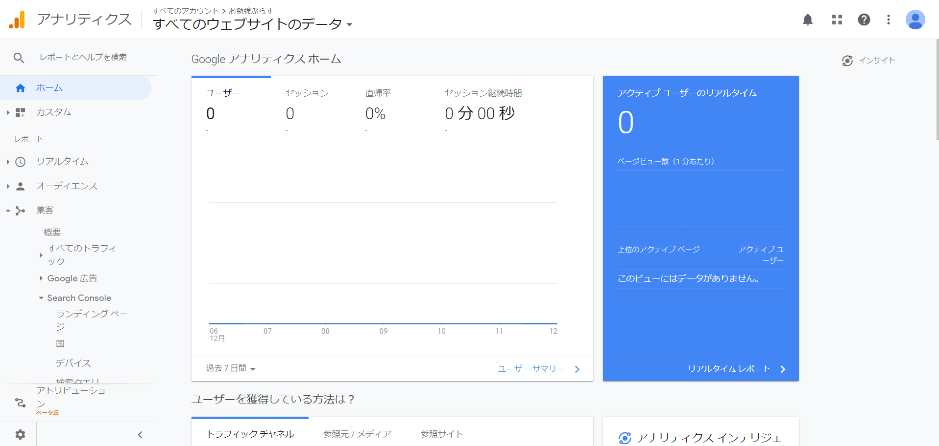
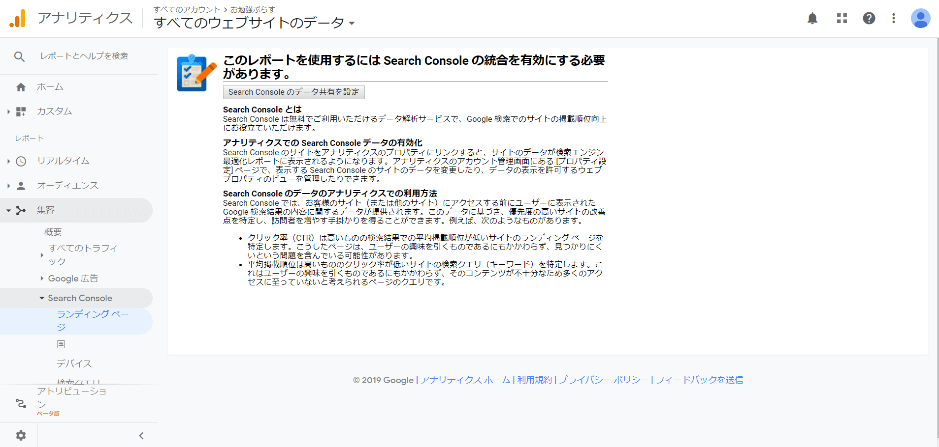
Googleアナリティクス→集客→Searc Console→ランディングページ→「Search Consoleのデータ共有を設定」→画面右側をスクロールして下の方にある「Search Consoleを調整」→追加→「関連付けられているアナリティクス ウェブ プロパティ」の自分のサイトを選択し、「Search Console にサイトを追加」をクリック。



※注意 ドメインを選択するとSearch Consoleと連携できないので、とりあえずURLプレフィックスを選択する
もしくは
※サーチコンソールに登録してから早すぎると「関連付けられているアナリティクスウェブ プロパティ」のところに自分のサイトが出ない。(「確認済みのサイトはありません」)と出てしまうので時間をおいてからやろう。1日くらいかかる場合も。
次はいよいよ収益への道です。
ASP 登録
ASPとは自分のブログに貼る広告を出してくれている会社のことです。ASPに登録すると、そこにあるたくさんの広告の中から自分が使いたい広告を選んで自分のブログに貼りつけ、それを読者がクリック又は広告の商品を購入や契約してくれると、自分にお金が入るようになります。
たくさんありますが、私は主にA8.netというASPを利用しています。
とてもじゃないですが全部のASPは使いきれません。というか1つのASPですら使い切ることは不可能と言っていいくらいなので、
とりあえずA8.netに登録してみましょう。もちろん登録や使用も無料です。国内最大のASPとなります。
登録した後で、色々な広告を眺めてみて、自分の気になるものを見つけましょう。
さて最後はブログで稼ぐ為のもう一つの収益源です。
Google Adsense 登録
ブログでの収益減は主に2つのみと言っていいでしょう。その1つ目がA8.netなどのASPからの広告によるもの。
2つ目がGoogle Adsense です。
Google Adsenseに登録すると自分のブログ内に自動で最適な位置に、最適な広告を貼りつけてくれます。Google Adsenseの広告は全て、
クリックされただけで報酬が入り、さらにクリックを全くされなくても、ブログの記事を閲覧された回数?等によってもお金が入ってきます。
購入や契約されれば1回でも大きな金額になる可能性のあるASPの広告と、少額からでもお金が入りやすいGoogle Adsenseをバランス良く使うのが
お金を稼ぐコツです。
とは言っても今はまだそこまで深く考える必要はありません。
ASPとGoogle Adsenseどちらにも登録して、あとはひたすら記事を書きましょう。
色々考えるのはまだまだ先で大丈夫です。大した金額の差にはなりません。
Google Adsenseはネットで検索すれば登録するページが出てくるので指示に従って申請しましょう。
またGoogle Adsenseに登録する場合は、数記事~20記事程書いてから申し込まないと審査がおりない可能性が高いので、まずはA8.net等に登録して記事を書き、その後Google Adsenseにも登録の申請を出して、Googleに認められれば広告が出されます。
それまでなんとか頑張りましょう。
最初の1円を稼ぐまでが一番大変ですから。
まとめ
1,エックスサーバー![]() に登録
に登録
2,お名前.comでドメイン取得
3,お名前.comのドメインをXサーバーに紐づける
4,MySQL作成
5,WordPressのインストール
6,httpsへ設定変更
7,WordPress初期設定
8,メタ情報の削除
9,テーマ【THE・THOR(ザ・トール)】の設定
10,プラグインの導入
11,Googleアナリティクス登録
12,searchconsole(サーチコンソール)登録
13,Googleアナリティクスとサーチコンソールを連携させる
14,ASPのA8.net登録
15,Google Adsense 登録

